저번에 확장프로그램을 상단바의 아이콘만 바꿔서 실행테스트만 해보았다. 하지만 그건 정말 기초적인 기능만 하는 깡통 프로그램이었기 때문에 내가 원하는 기능을 수행하려면 결국 확장프로그램에 대해 더 공부할 수 밖에 없었다. 할 수 있다면 그냥 프로그램을 변형해서 구현하고 싶었는데 역시 세상에 쉬운것은 없다.
(35) 친구 브라우저에 악성코드 심기 - YouTube
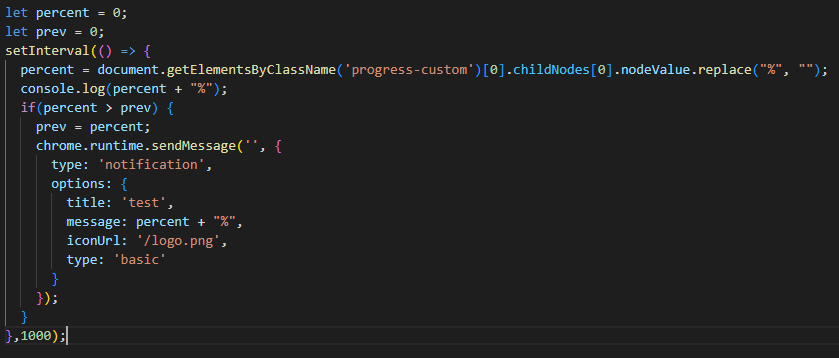
다행히 구글 확장 프로그램의 기본 개념과 쉽게 만드는 법을 알려주는 한 한국 개발자의 영상이 있었다. js도 모르고, 영어도 잘 못하는 나에게는 이게 제일 이해가 잘 되었다. 게다가 SetInterval 이라는 함수를 사용하면 확장프로그램의 기능을 계속 실행을 시킬 수 있다는 것을 알게 되었다. 이게 있어야 qnn24의 % 알림을 한번만 하고 끝내지 않고 계속 작동하게 만들 수 있다.
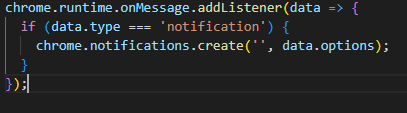
자료를 더 찾아보았는데 아쉽게도 상단 아이콘에서 텍스트를 바로 띄우는 방법은 찾지 못했다. 아이콘을 눌러서 구현 페이지(popup)가 나오게 하거나 토스트 알림을 띄우는 방법은 있었다. 결국 권한을 넣어서 진행도가 올라감에따라 토스트 알림을 띄우는 것으로 만들기로 계확을 바뀌었다. 이것도 찾아보니 한 외국 사이트에서 구현 방법을 찾을 수 있었다. chrome.notifications, chrome.runtime 에서 제공한다고 한다.
Notifications in Chrome extension | by Mosh Feu | Medium
Notifications in Chrome extension
Notifications are great. When an app wants to take its user attention, usually when a (long) process was done and maybe the user moved to…
moshfeu.medium.com
chrome.notifications - Chrome Developers
chrome.notifications - Chrome Developers
Build the next generation of web experiences.
developer.chrome.com
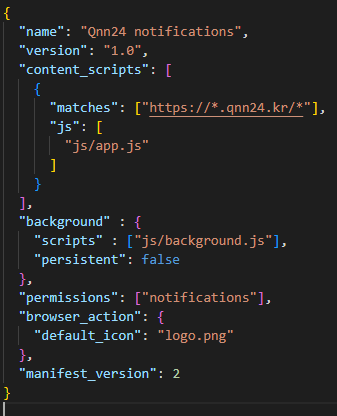
이제 자료들은 모두 찾았으니 이것들을 조합해서 만들어보았다.



코드의 양은 진짜 얼마 없는데 완성하기까지 시간이 걸렸다. 내가 느긋하게 작업한 것도 있지만 자료에 있는 코드의 정확한 역할도 모르면서 되는대로 넣고 작동이 될 때까지 수정하면서 시간을 많이 허비하기도 했다. 조만간 웹 프로그래밍을 하는 방법도 좀 배워야겠다는 생각이 들었다.

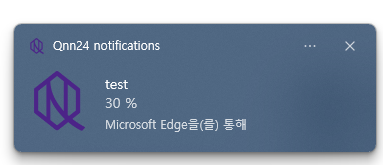
우여곡절 끝에 qnn24 사이트에서 퍼센트가 올라가는것을 감지하면 우측 하단에 몇퍼센트를 채웠는지를 알려주는 메시지를 띄우는 대 성공했다. 처음 디링~ 소리가 들렸을 때 그렇게 기분이 좋을 수가 없었다. 비록 이미 있는 자료들을 모아서 끼워맞춘 것이지만 처음으로 쓸모있는 확장 프로그램을 내 손으로 직접 만들었다.
이대로 사용해도 기능에는 문제가 없지만, 이제 메시지 내용을 다듬고 상단 아이콘을 누르면 qnn24의 페이지로 가게 만드는 등의 부가 기능도 더 넣어보고 싶다. 그리고 아직은 작동만 되게 붙여넣은 코드들도 좀 정리해놓고 나서 한번 크롬웹스토어에 올려봐야겠다.

'공부' 카테고리의 다른 글
| [유니티] URP Terrain으로 지형 만들기 - 1 (0) | 2023.03.19 |
|---|---|
| 2. qnn24 진행퍼센트 알려주는 크롬 확장프로그램 만들기 - 버그 패치 (0) | 2023.01.29 |
| 0. qnn24 진행퍼센트 알려주는 크롬 확장프로그램 만들기 - 준비 (0) | 2023.01.18 |
| [C++] 기초 - 테스트 코드에 대한 구성 복습 (0) | 2023.01.16 |
| [임시저장] #F공부 저장용 - 0 (0) | 2023.01.04 |



