300x250
이번에는 기능 구현보다는 최적화를 해보려고 한다.
만들었던 코드들을 둘러보니 말 그대로 작동은 되게 만든 코드가 많았다.
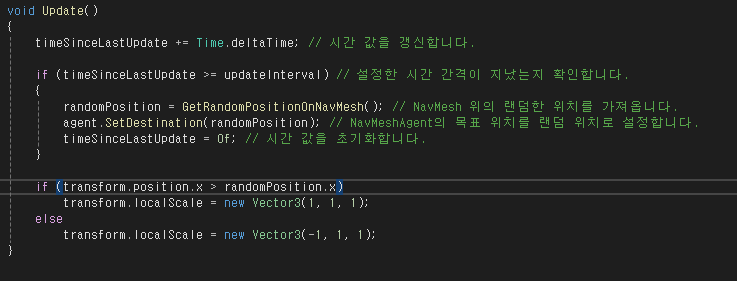
업데이트 함수에 기능을 그냥 넣어놓아서 프레임마다 큰 작업을 하고 있었다.
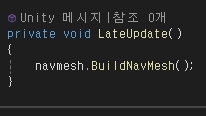
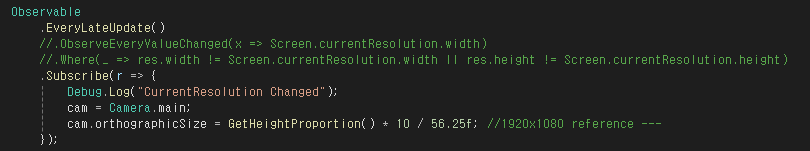
특히 내비메쉬 베이킹이나 화면비 조정같은 작업이 제일 많은 작업을 했을 것 같다.




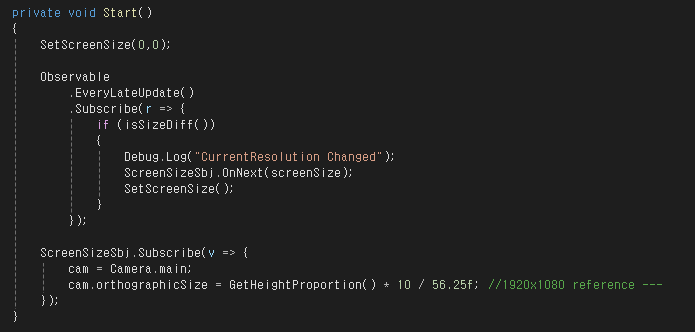
우선 이 작업들을 줄이는 것부터 시작했다. UniRx를 사용하기 위해 화면 크기를 vector2로 전달할 수있는 subject를 하나 만들었다.




이제 게임이 돌아가는동안이 아니라 화면이 변했을때 배경화면과 내비메쉬 bake 새로고침을 수행한다.

다만 각 사도 스프라이트의 움직임은 화면 변화가 없을때도 동작해야하기 때문에
fixedUpdate에서 변화하도록 했다. 이것도 규칙을 찾으면 좀 더 최적화할 수 있을 것 같지만 아직은 떠오르지 않는다.

굳이 성능 그래프를 띄우지 않아도 게임의 움직임이 더 부드러워졌다.
확실히 끊임없이 작업하는 코드가 부하가 컸던 모양이다.
반응형
'공부 > 유니티' 카테고리의 다른 글
| Linework: Easy Outlines, Edges and Fills 에셋 사용 및 적용 (2) | 2024.11.12 |
|---|---|
| 유니티로 트릭컬 평일농장 월페이퍼 엔진 배경화면 만들기8 (1) | 2024.09.25 |
| 유니티로 트릭컬 평일농장 월페이퍼 엔진 배경화면 만들기6 (0) | 2024.09.09 |
| 유니티로 트릭컬 평일농장 월페이퍼 엔진 배경화면 만들기5 - 1차 마무리 (3) | 2024.05.13 |
| 유니티로 트릭컬 평일농장 월페이퍼 엔진 배경화면 만들기4 (0) | 2024.05.08 |



