300x250
평일농장의 길 영역을 만들기 위해 유니티 기본 스프라이트 도형을 잘 조합해서 가면 안되는 공간을 막아서 구현했었다.
스프라이트가 길을 벗어나서 걸으면 영역을 좁혀서 조절하기 쉽다는 장점이 있지만, 관리하기가 귀찮고 보기에도 별로다.
그보다는 길 모양으로 이미지를 따서 스프라이트 이동 공간을 제어하는것이 낫지 않을까 생각했다.


GIMP 를 이용해서 원래 배경의 길을 따로 떼서 저장했다.

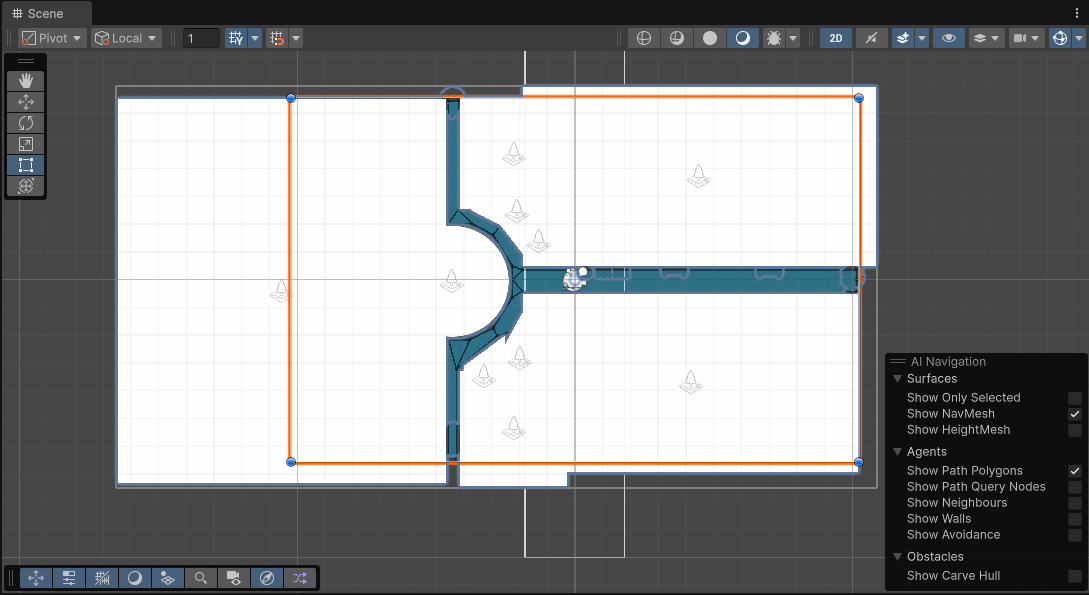
이후 떼어낸 길 이미지를 내비매시 길로 사용하도록 코드를 수정했다.
덕분에 김프로 이미지를 자르고 옮기는 법을 배웠다.

예전에는 배경을 걸을 수 있는 영역 - 스프라이트들을 뭉쳐서 만든 영역을 걷지 못하는 영역 으로 길을 만들었다면
이제 길 이미지만 걸을 수 있는 영역으로 설정한 후 bake해서 길을 더 쉽게 만들 수 있게 만들었다.
어쩌면 이게 프로그램 입장에서도 조금 더 수월하게 작업하지 않을까 싶다.
반응형
'공부 > 유니티' 카테고리의 다른 글
| 유니티 드로우콜(배치) 줄이기 - 그림자 설정 (1) | 2025.01.01 |
|---|---|
| Linework: Easy Outlines, Edges and Fills 에셋 사용 및 적용 (2) | 2024.11.12 |
| 유니티로 트릭컬 평일농장 월페이퍼 엔진 배경화면 만들기7 (0) | 2024.09.17 |
| 유니티로 트릭컬 평일농장 월페이퍼 엔진 배경화면 만들기6 (0) | 2024.09.09 |
| 유니티로 트릭컬 평일농장 월페이퍼 엔진 배경화면 만들기5 - 1차 마무리 (3) | 2024.05.13 |



